Как защитить свой компьютер
Скачивать файлы с файлообменника TurboBit очень просто. Здесь
мы разберем только бесплатный режим скачивания, инструкция по платному
скачиванию и покупки турбо доступа есть на самом сайте турбобита и
сложностей возникнуть не должно.
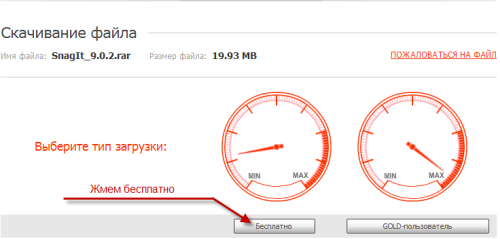
Итак, со станицы описания игры переходим по ссылке на страницу
скачивания TurboBit, нажав на соответствующую кнопку.
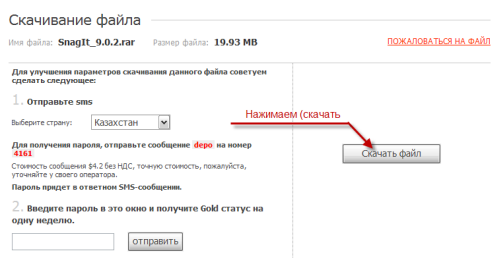
Далее видим предложение купить турбо доступ, который снимает все
возможные ограничения, по скорости, количеству одновременных загрузок,
использованию менеджеров загрузки и др.
Мы это все пропускаем и нажимаем на кнопку «скачать бесплатно».
Открывается новое окно, в котором нам необходимо ввести изображенные
на картинки символы. Здесь четыре символа – это латинские буквы и цифры.
Если Вы не можете понять, что изображено на картинки, используйте
кнопку «обновить картинку».
водим и нажиаем "скачать".
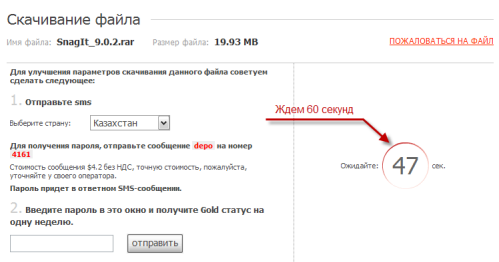
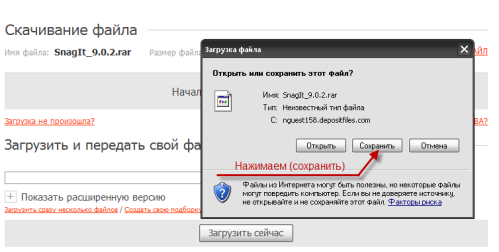
После нам снова предложат турбо доступ. Мы же снова отказываемся и нажимаем «Нет, скачать медленно и бесплатно».
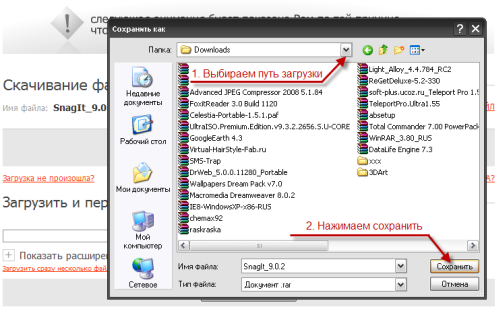
После этого надо будет подождать около минуты, секундомер появится на экране и будет отсчитывать секунды. После на его месте появится надпись «Скачать файл». Нажимаем на нее и начинается загрузка.